Last August, I was approached by a long-time friend, Justin Shattuck, about a potential opportunity with a local web security firm to illustrate and design a quarterly report published by F5Labs that utilized data aggregated by an analysis tool he developed called Loryka. The product of this tool is a highly detailed report and he wanted to add an illustrated flair to what was a very plain document ... Hence, a late night phone call to tell me that he'd passed my name along to the VP of F5Labs. Turns out that the VP had already seen my work at the Ballard Beer Co. and admonished Justin to "get [me] in here tomorrow!"
Given the fact that design is severely lacking across the web security industry as a whole and that the current benchmark produced by a competing firm was, shall we say, uninspiring, I knew immediately this was a golden opportunity to significantly raise the bar. There are few things I enjoy more than a challenge and concocting visual representations of an obtuse topic ranks among the most challenging tasks that I've been faced with up to this point in my career.
My task, as I chose to frame it, was to establish a new benchmark for design in the web security industry.
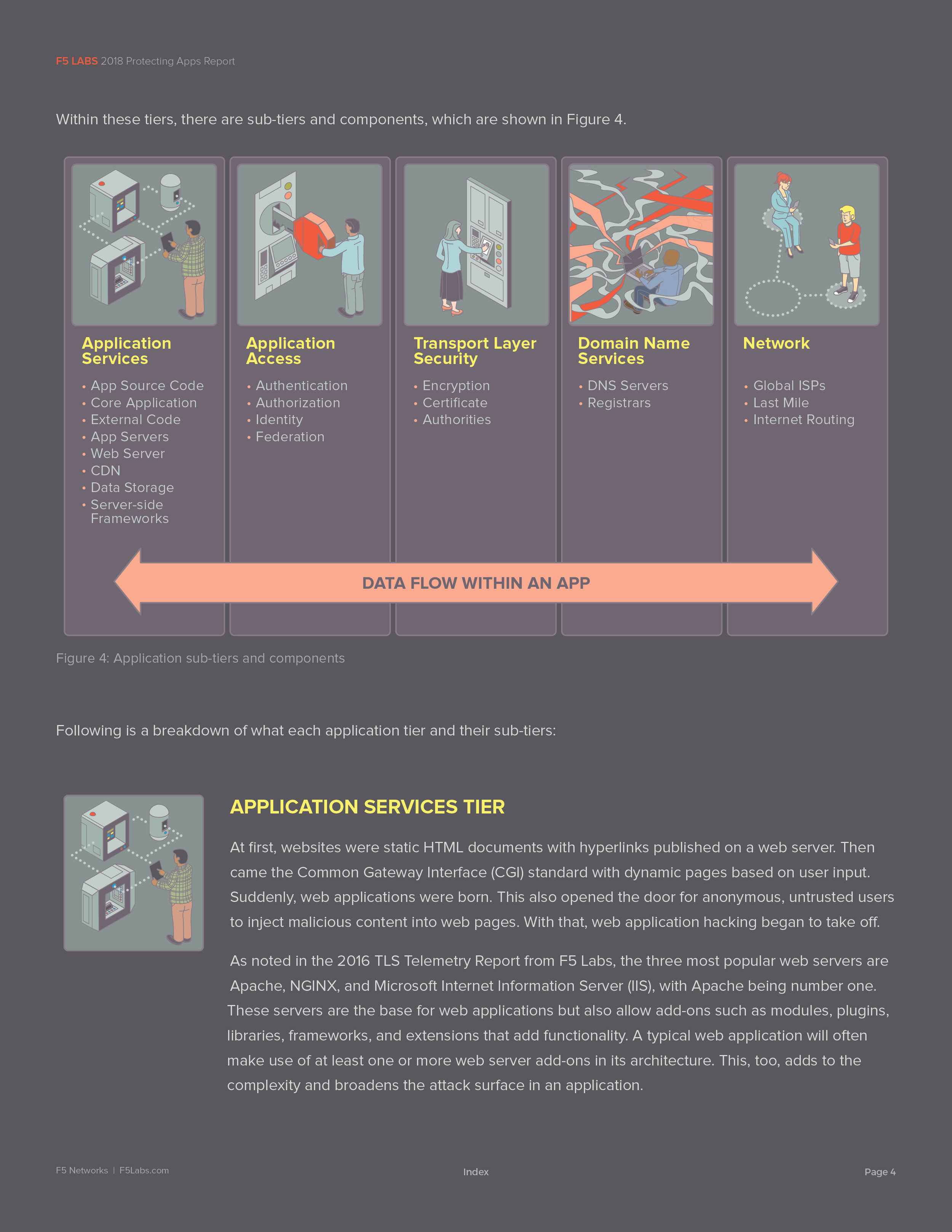
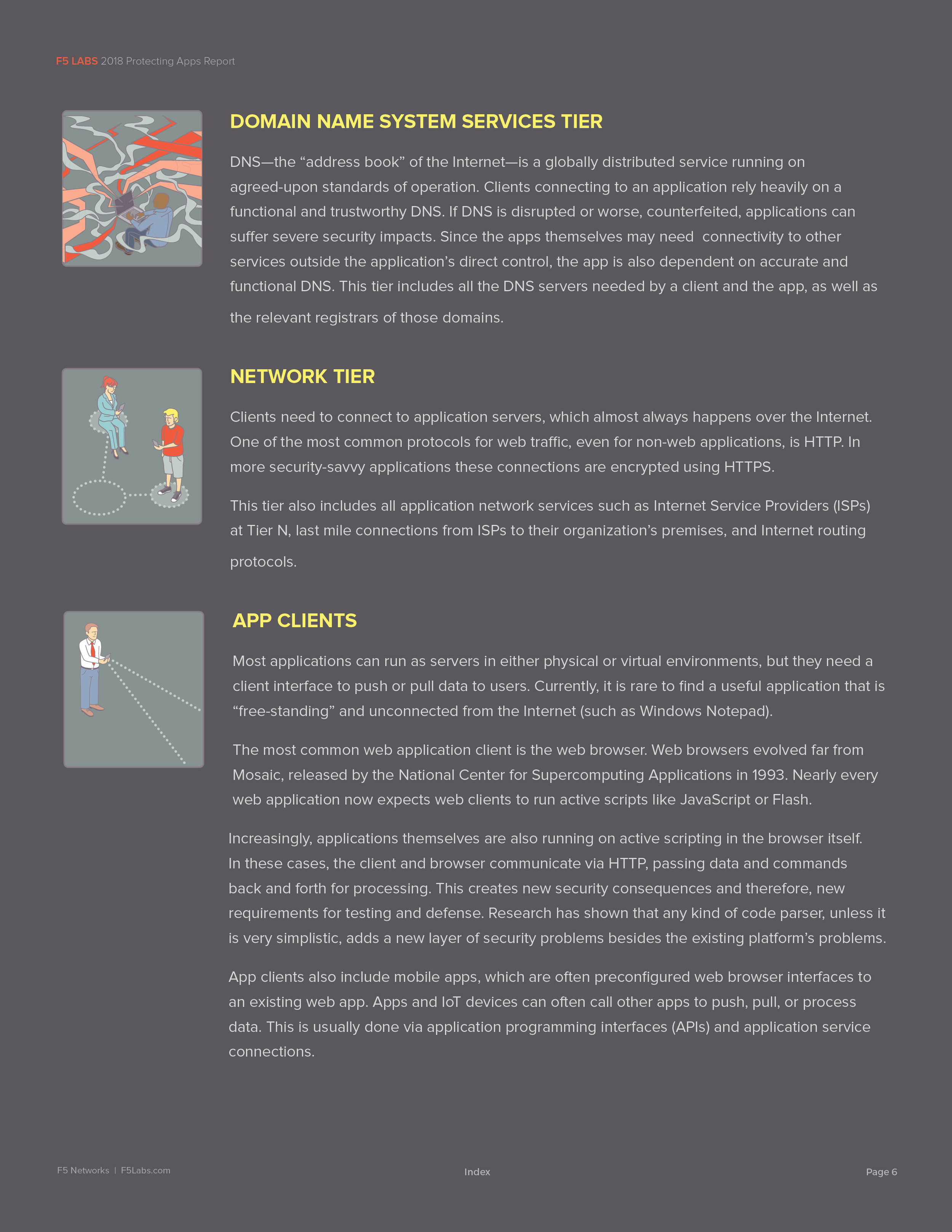
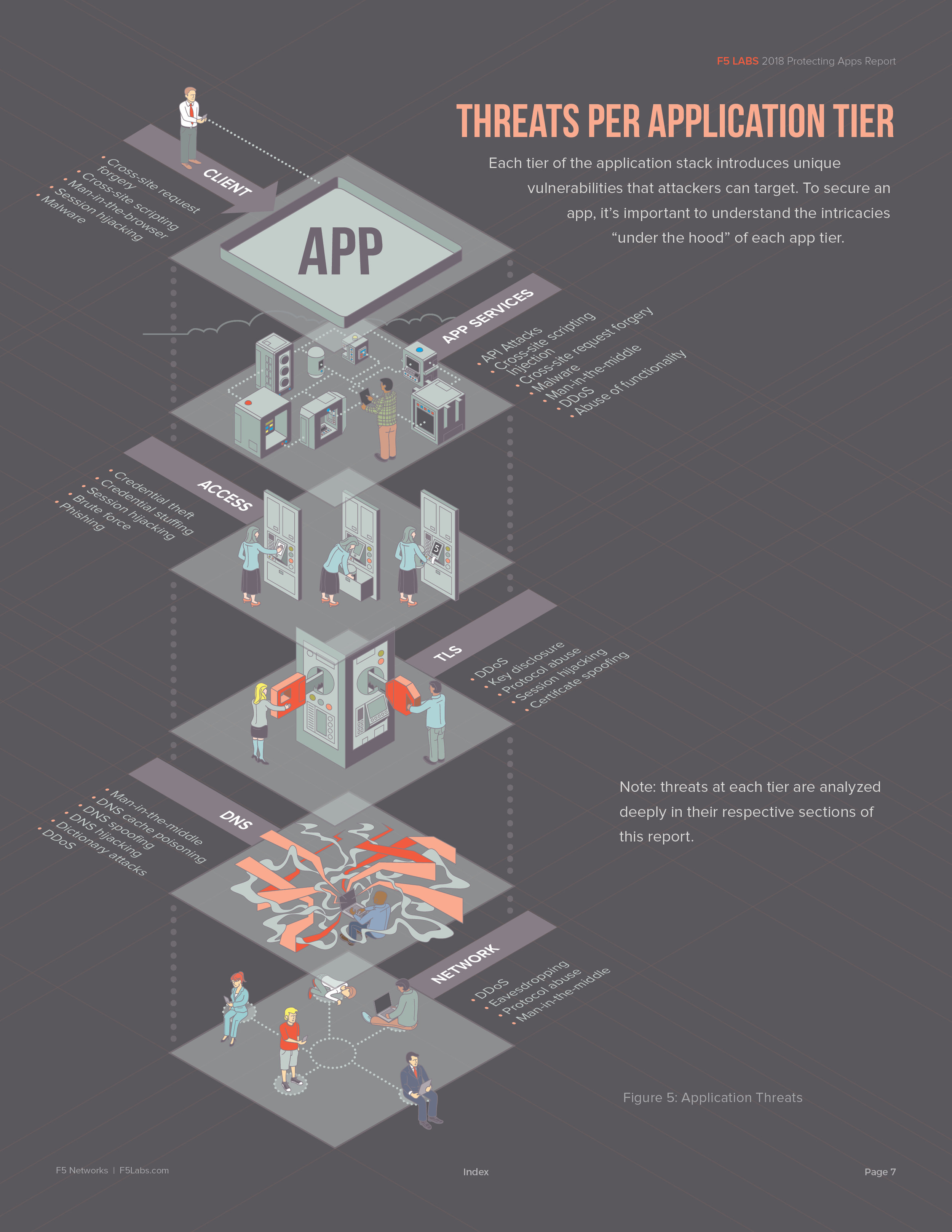
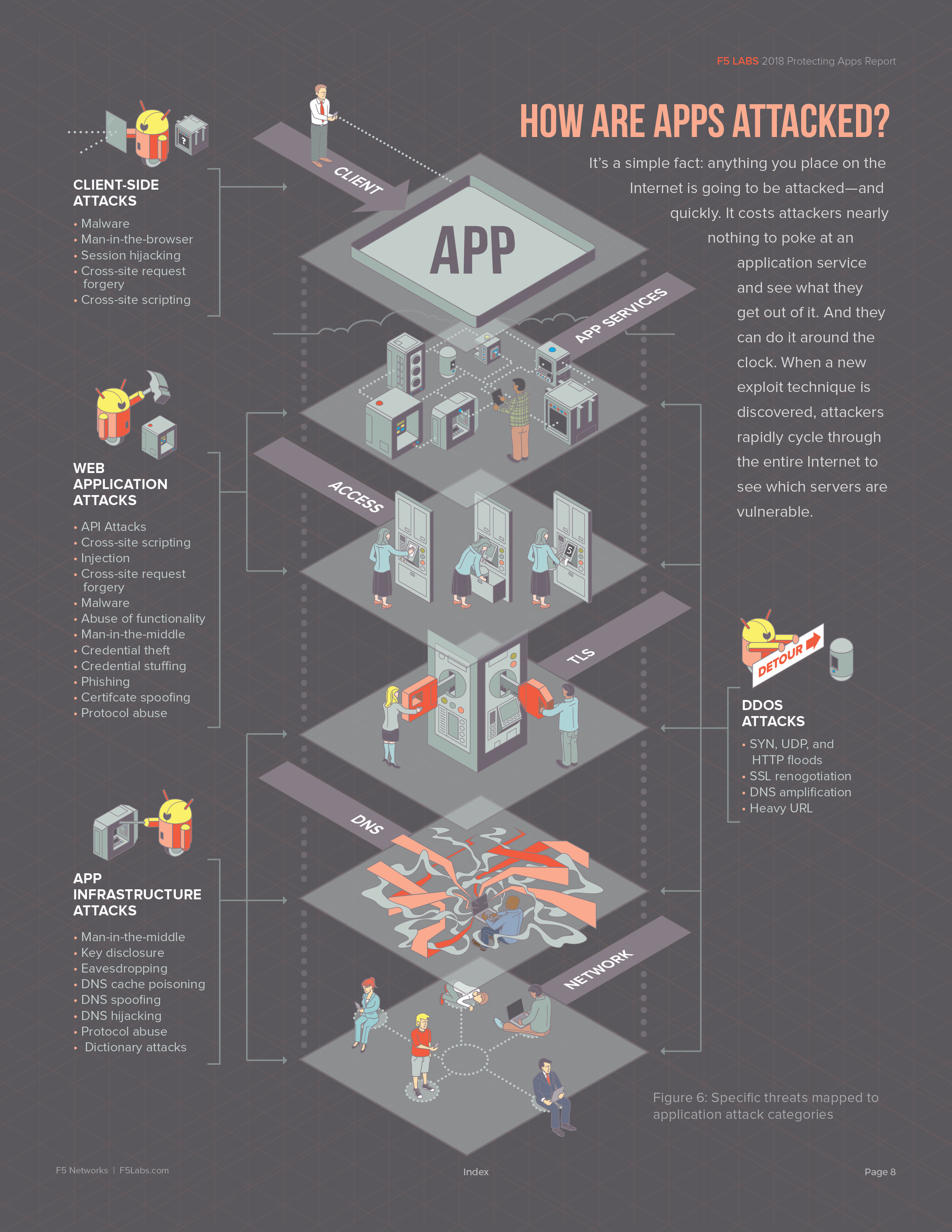
I was given mostly free reign to follow my creative instincts within the confines of their brand identity. The initial design was unceremoniously scrapped and I started fresh with the intention of using custom art to help convey the abstract themes of each report through editorial illustrations, vignettes, updated graphs and charts, and vastly improved content layout.
Due to my work on the first Threat Analysis Report, I was given the opportunity to design two additional reports as well. Thus far, I've completed four whitepapers that average twenty-five pages in length. Every single visual aspect of each report from design to the artwork to the graphs and charts have been completely re envisioned by OddBurton. I'm damned proud of the work and thrilled to be working with the stellar team at F5.
Click on the covers below to view selected design and illustration samples from each report: